●htmlのお勉強● ここからはhtmlって何?
ここからはhtmlって何?始めてはみたいけれど右も左もわからない・・という人が見るページです htmlを知っている人は見てはイケマセン! イケマセン! |
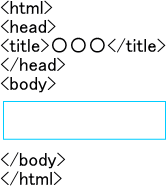
●第1回目●文章を書いて表示確認してみるまず最低限の記述があるのでそれを先に  ①上の文字列をメモ帳に半角英数で記述する(全角でも表示されるが半角英数で練習) ※〇〇〇の部分は適当なタイトル名に変更(空白でもOK)※青枠は空白にする ②空白の部分に好きな文章を入れる(これは全角でも半角でもOK) ※多く書いた方が次の勉強に役立つので最低5〜6段以上入れる ③デスクトップに保存(とりあえず半角英数のtest.htmlという名前で保存する) ④デスクトップに保存されたtest.htmlのファイルをWクリックすると自分の書いた文章だけが出てくる!・・という仕組み ※ここで何か変!と思った人は次の第2回目でbrタグとpタグを習うから大丈夫^^v 本来はcssへのリンク、その他色々記述する事が増えてくるのですが・・ とにかく初めて練習する場合はこれでパソコンの画面に表示されるからOK ※上記で文字化けが起こる場合は青い四角枠の上を下のような記述に変更してみて下さい <!doctype html> <html> <head> <meta charset="utf-8"> <title>〇〇〇</title> </head> <body> 空白部分に入れる文章が思い浮かばない場合は下の文章をコピーして貼り付けるとカーンタン! ------------------------------------------------------------------- 昔々あるところに、こころのやさしいおじいさんとおばあさんがいました。 おじいさんはいつものように山へしばかりに行きました。 「よっこいしょ どっこいしょ よっこいしょ どっこいしょ」 たくさん木をきったのでお腹がすきました。 「さて、おばあさんが作ってくれたおむすびを食べようかのう」 切り株に座ったところ、おむすびの入ったつつみからおむすびがひとつ転がり落ちてしまいました。 おむすびはころころころりと山を転がり落ちていきます。 「大事なおむすび、待て待て〜」 おじいさんはおむすびを追いかけます。 転がり続けたおむすびは、大きな木のそばの穴の中へ入ってしまいました。 おじいさんはその穴をのぞいてみますが、真っ暗でよく見えません。 すると穴の中からは楽しそうな声が聞こえてきました。 【日本昔話/おむすびころりん】より ●第2回目●文章を改行してみよう何か変!なのは、文章がぜ〜んぶ繋がって下のように改行がない・・という表示! -------------------------------------------------------------------------- 昔々あるところに、こころのやさしいおじいさんとおばあさんがいました。 おじいさんはいつものように山へしばかりに行きました。 「よっこいしょ どっこいしょ よっこいしょ どっこいしょ」 たくさん木をきったのでお腹がすきました。 「さて、おばあさんが作ってくれたおむすびを食べようかのう」 切り株に座ったところ、おむすびの入ったつつみからおむすびがひとつ転がり落ちてしまいました。 おむすびはころころころりと山を転がり落ちていきます。 「大事なおむすび、待て待て〜」 おじいさんはおむすびを追いかけます。 転がり続けたおむすびは、大きな木のそばの穴の中へ入ってしまいました。 おじいさんはその穴をのぞいてみますが、真っ暗でよく見えません。 すると穴の中からは楽しそうな声が聞こえてきました。 【日本昔話/おむすびころりん】より ----------------------------------------------------------------------------- これを元の文章のように改行をつけるには  というタグを使いま〜す^^v というタグを使いま〜す^^v----------------------------------------------------------------------------- 昔々あるところに、こころのやさしいおじいさんとおばあさんがいました。  おじいさんはいつものように山へしばかりに行きました。  「よっこいしょ どっこいしょ よっこいしょ どっこいしょ」  たくさん木をきったのでお腹がすきました。  「さて、おばあさんが作ってくれたおむすびを食べようかのう」  切り株に座ったところ、おむすびの入ったつつみからおむすびがひとつ転がり落ちてしまいました。  おむすびはころころころりと山を転がり落ちていきます。  「大事なおむすび、待て待て〜」  おじいさんはおむすびを追いかけます。  転がり続けたおむすびは、大きな木のそばの穴の中へ入ってしまいました。  おじいさんはその穴をのぞいてみますが、真っ暗でよく見えません。  すると穴の中からは楽しそうな声が聞こえてきました。  【日本昔話/おむすびころりん】より  ----------------------------------------------------------------------------- 上のように  を右端につけて上書きして表示確認してみると・・ハイ、ちゃんと改行が出来ている! を右端につけて上書きして表示確認してみると・・ハイ、ちゃんと改行が出来ている!この  タグが一番簡単なhtmlタグ・・覚えるにはとにかくた〜くさん練習する事! タグが一番簡単なhtmlタグ・・覚えるにはとにかくた〜くさん練習する事!●第3回目●<p>タグを使ってみよう の代りに の代りに を入れてみると行間が空く・・これは正式な使用法ではないけれど便利! を入れてみると行間が空く・・これは正式な使用法ではないけれど便利!
昔々あるところに、こころのやさしいおじいさんとおばあさんがいました。
昔々あるところに、こころのやさしいおじいさんとおばあさんがいました。 <br>の時とは違い、間隔の空いた段落が出来ます。これが一番の違い! ところで! を2つ並べて を2つ並べて  としても としても と同様に改行出来る・・って事だけど? と同様に改行出来る・・って事だけど?これは多用しない方がいいらしい(と言いつつ、使ってしまうw) <p>タグの正しい使い方は<p>〇〇〇〇〇〇〇〇</p>・・CSSが出てくると必然的にこの記述! 今はただ改行するだけの練習なのでこれでOK〜♪ 【まとめ】  は単体で機能するが は単体で機能するが は開始<p>と終了</p>の両方セットで記入する は開始<p>と終了</p>の両方セットで記入する タグを推奨→どのブラウザでも文章の見た目を綺麗に保つ事が出来る タグを推奨→どのブラウザでも文章の見た目を綺麗に保つ事が出来る【その他】文字だけではなく画像にも段落で使用&2段目のような使い方もあります <p><img src="images/item01.png" alt="コーヒー"></p> <p id="logo"><img src="images/logo.jpg"></p> こういう使い方はCSSでレイアウトする場合、必要になってくるのでその時に覚えればいいでしょう |
Copyright © 2019 ホームページ作成奮闘記 All rights reserved.